We are well aware of the fierce competition in the market. Today, many companies are using newer frameworks to stand out in the market. Additionally, with new frameworks coming to market, the question is should one experiment with a new framework and create barriers? Or, on the contrary, by not taking advantage of it, one can lose a unique opportunity?
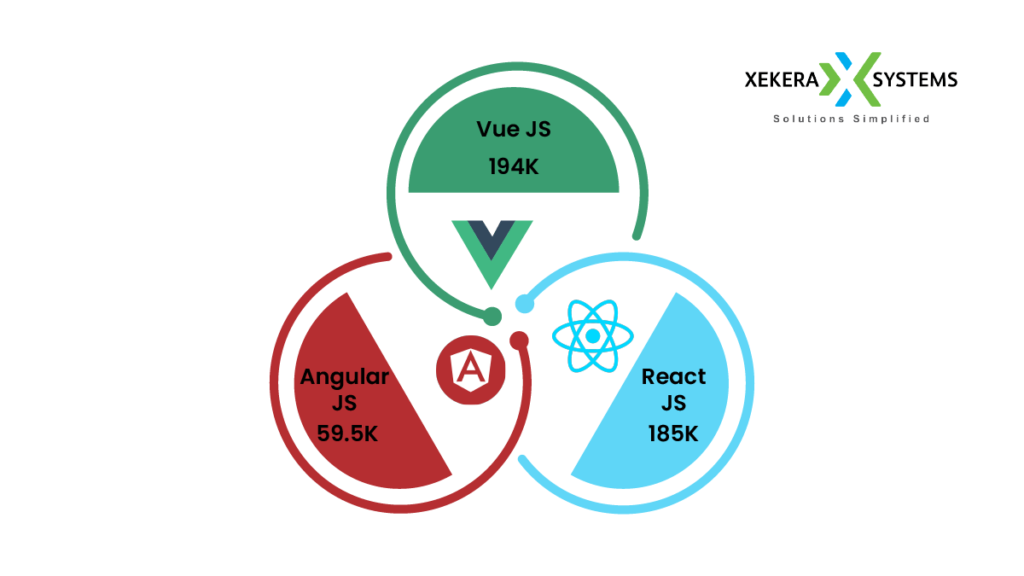
When we talk about the Vue.js framework, its popularity is growing rapidly. It even outperformed Angular JS and React JS.

Well, if you are not aware of what Vue.js is used for? Then we have covered all the important information in this blog. Let’s start by understanding what the Vue.js framework is all about!
What Is Vue.Js?
Vue.js was created in February 2014. Simply put, Vue.js is an open-source front-end JavaScript framework with a gentle learning curve.
Evan You are developing Vue.js. Even more impressive is how the idea for Vue.js came about. Evan was a Google employee as he mainly worked on the AngularJS project. One day Evan had the idea of creating a light frame. Somehow he wanted to extract the excellent part of AngularJS and Vue.js came out as a result.
In a nutshell, you can use Vue.js to create an impressive user interface. One can start with a simple one and as you progress you can use tools to create complex functions. This is more clear when you understand the properties of Vue.js.

Vue.JS Characteristics Explained Here
To understand what Vue.js is used for, you should get a brief overview of the features it has. We have listed it here for your understanding.
Virtual DOM
In addition to simplicity and scalability, virtual DOM contributes to the reason for its growing popularity. When you pass specific changes in the actual DOM, the entire page is reloaded. Fortunately, the virtual DOM passes only the necessary changes to the real DOM.
So now developers can experiment with different designs and work as best they can. In addition, creative websites can be created to impress your users.
Animation
With the option of third-party animation libraries, a more impressive and interactive user interface can be created. Additionally, if there are any changes to UI elements, both designers and developers can quickly address them. This is because no coding is required to make changes.
Data Binding
Data binding properties easily set HTML values; the style can be modified using the data binding element.
What Is Vue Js Used For?
Mainly when we talk about Vue.js, it is used to create web interfaces and single page applications. Surprisingly, VueJS can be used to develop desktop and mobile applications with electron framework.
Vue.js is like a tool that makes it easy to add features and improve parts of a project or the entire foundation of a web application. Vue.js library designs make it easy to add interactivity to web applications. It makes things more organized and maintainable.
The only reason these frameworks are in high demand is their flexible nature. Don’t worry if you are building a highly complex application and the Vue.js framework can be used depending on the project requirements. So you can start simple and then add complex features to it.
Now the question arises: is Vue Js growing in popularity among all other frameworks? If so, why is it the most preferred choice these days? Why the sudden 40% increase in demand? We will find out in the next part!
Why Is Vue.Js Popular?
If you want to understand why Vue.js is becoming popular, you need to understand its underlying technologies.
Vue.js vs. Angular
As we mentioned earlier, vue.js sucked all the good stuff out of Angularjs. Also, it has more good things added to it and hence it is inherently better than Angularjs.
So when we compare Vue.js with Angular.js, no doubt Vue.js has more followers because it is a better version of Angular.js in a way.
Vue.js vs. React
But again, if you compare Vue.js with React.js, the latter is quite popular. Unfortunately, there are less downloads of VueJS compared to respond.js. But again, most developers believe that Vue is much easier to use.
Moreover, most clients now demand VueJS compared to React Native. Of course, the demand for Vue.js began to boom in the market. Therefore, Vue will continue to grow to outpace the demand for React.js.
Also, when we talk about Reactjs vs. Angularjs vs. Vuejs, one needs to understand the pros and cons of each framework and then decide which one best suits their project requirements. So there are several advantages to using vue.js; next, we’ll discuss when the Vue.js framework should be used.
When to choose Vue JS?
Firstly, the main advantage of vue.js is its size-18-21Kb. Second, the frame rate. Although it is small, it offers high speed. Finally, its clean code makes it the most preferred choice among clients.
Vue.js is a progressive framework. So it can be used for projects as per requirement. The framework offers a lightweight library that adds some interactivity to a web application. Here are some more reasons why one uses Vue.js for app development.
Highly Flexible
The nature of Vue.js is highly flexible. So when we talk about flexibility, we mean that it can be used as a library in a project, or it is possible to create a project using all the features of the framework.
Long Term Benefits
Once your application is deployed, several updates arrive. Interestingly, Vue.js has made updates much easier than other frameworks. Moreover, it shows good backend compatibility. According to the developers, VueJS works amazingly with laravel in the backend.
Size – Effective
If you’re worried about tuning your app, Vue.js won’t let you down. Although VueJS is small compared to equivalent frameworks, it provides better performance. Thus, developers can add new features according to the client’s requirements with less effort.
Extremely Popular
As time goes by, Vue.js becomes extremely popular. Currently, the demand for React.js is high in the market, but we will soon see a paradigm shift from React.Js to Vue.js.
If you’re thinking about choosing VueJS for your next web development project, then here are a few things you should know about Vue.js.
Hidden Truths About What Vue JS Is Used For?
Although Vue.js has been around for a few years, it’s still considered the new kid. The only downside to VueJS is that a big company doesn’t back it up.
Compared to other frameworks, they are backed by Facebook, and that’s why this single reason makes clients not go for Vue.js.
But looking at the growing popularity of these VueJS, soon any big company would start backing up Vue. JS framework.
Many clients come to us asking which one is better in Node.js vs. Vue? We want to clear this misconception that Node.js is primarily used for backend and VueJS is a front-end framework. Similarly, Node.js can even be used with React for web development.
Yes, we can undoubtedly debate Next.js vs. Vue. Next.js was created in 2016, two years after the launch of VueJS. Next.js is also an open-source React.js web development framework.
Since next.js is new to the market, it needs some time to grow. People are moving from React.js to Vue.js because they have started to build trust in VueJS. Next.js continues to grow in the market.
Therefore, the last one wins the race when we talk about Next.js vs. VueJS because many big companies started using Vue.js framework. Let’s see the list of companies here.
What Companies Use The Vue.Js Framework?
Some of the companies that use VueJS frameworks are Expedia, IBM, GitLab, Nintendo, Alibaba and many more. These companies are delighted with the simplicity that the Vue.js framework offers.
So, are you thinking about developing Vue.js web applications? Confused about where to hire a Vue.js developer?
How To Hire A Vue.Js Developer?
No doubt VueJS is used by many big websites today. Even if you don’t know what Vue.js is used for? Then, judging by the popularity, we can say that it is safe to use VueJS for your next project.
You need to hire dedicated Vue.js developers to get this work done. If you can hire the right people, you can turn your idea into reality.
At Xekera Systems
Working with Xekera Systems can take your project to the next level as they are the best Vue js development company. Our developers are well trained and experienced in working with Vue.js. So you can trust our experts for your next project.
Content Source: Xekera Systems
Recent Posts
-

-
 SaaS vs PaaS vs IaaS – Which Cloud Technology is best?AUGUST 30, 2022
SaaS vs PaaS vs IaaS – Which Cloud Technology is best?AUGUST 30, 2022 -
 Top 9 Benefits of Digital Marketing – A Complete GuideAUGUST 30, 2022
Top 9 Benefits of Digital Marketing – A Complete GuideAUGUST 30, 2022 -
 Best Tips on How to Start a Crowdfunding Website in 2022AUGUST 30, 2022
Best Tips on How to Start a Crowdfunding Website in 2022AUGUST 30, 2022

How Custom Software Development Services Can Help You Achieve Your Goals? The Complete Guide
Do you choose general business solutions for specific business problems? No, right?Custom Software or Bespoke Software or Tailor-made Software. Whatever you call it, its purpose is to solve a specific, thorny business problem, as opposed to commercial software developed on the basis of a generic business case. Custom software is tailored to your business needs and developed with all your organization’s business specifications […]

SaaS vs PaaS vs IaaS – Which Cloud Technology is best?
The last two decades have seen countless technological revolutions. In addition, one of the most popular technologies ruling this business is “Cloud Computing”. The use of networks through remote servers has become a fundamental change for the enterprise. The fact is that by the end of 2020, approximately 67% of the enterprise will be in […]

Top 9 Benefits of Digital Marketing – A Complete Guide
Marketing has been around since humans learned how to trade. Marketing is about connecting with your audience at the right place at the right time. This means that with the advent of the internet, you can easily connect with your audience online through digital marketing. But what exactly are the benefits of digital marketing? This article discusses the benefits of digital marketing. What is Digital Marketing? Digital marketing includes all marketing activities that use the Internet. This includes digital channels such as search engines, […]

Best Tips on How to Start a Crowdfunding Website in 2022
Did you know that in North America alone, $17.2 billion is raised annually through crowdfunding websites/platforms? It will reach $300 billion by 2030. Additionally, crowdfunding has become the primary source for many startups and entrepreneurs to find pre-seed and seed capital. Whether you’re a small startup or a lone hustler, fundraising for your initiative is a top priority. Entrepreneurs often visit top crowdfunding websites and platforms to raise funds. But “Is starting a crowdfunding platform a profitable idea?” And […]

How to Create an NFT Marketplace in 2022? – A Comprehensive Guide
So have you heard of people buying things like Vladimir Putin artwork, digital cats, or an NBA moment?But do you know where these things come from or in what form they are bought?The direct answer to this is the NFT market. (Here NFT stands for Non-Fungible Tokens).“The NFT market is abbreviated as Digital Token. It […]

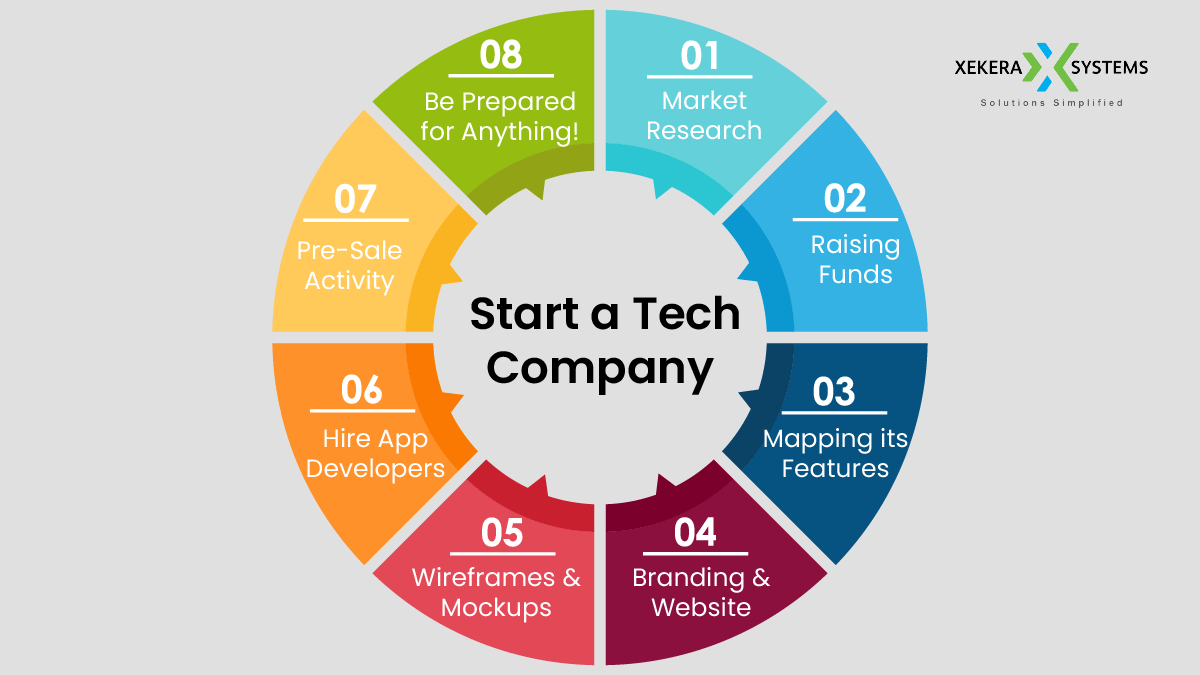
How to Start a Tech Company with No Experience & Money?
Want to know how to start a tech company with no experience and no money but don’t know where to start? Don’t worry! I explained everything in this blog.With the fast pace, the demand for technical products is skyrocketing. Whether you come from a technical background or not, you can become an entrepreneur if you have a product idea. For example, if you are an engineer and want to learn […]

What Is Mobile App Development & Its Process: Ultimate Guide
Take a peek into the world of mobile apps in the technologically advanced 21st century. According to Statista, annual revenue from apps reaches $111 billion. In addition, we can see that the number of applications available in the Play Store and App Store has increased significantly. Moreover, we are witnessing many new trends in the […]